作業はしているんだけど目に見える形のものがあまりないので、
気分転換として汎用的に使いまわせる設定画面を作ったりしてる。
ボタン一個とってもみんな色々考えて実装してるよなあ、と思う。
でもこういうのって、プラスで評価されることってほとんどなくて、
最大値が0、あとはどれだけマイナスか、で評価される部分というか。
気にされたら負け、みたいな。
いまは目に見えて形になる地道な作業がありがたいけど、
これを普段の仕事とするのは、なかなか大変なことのように思える。
作業はしているんだけど目に見える形のものがあまりないので、
気分転換として汎用的に使いまわせる設定画面を作ったりしてる。
ボタン一個とってもみんな色々考えて実装してるよなあ、と思う。
でもこういうのって、プラスで評価されることってほとんどなくて、
最大値が0、あとはどれだけマイナスか、で評価される部分というか。
気にされたら負け、みたいな。
いまは目に見えて形になる地道な作業がありがたいけど、
これを普段の仕事とするのは、なかなか大変なことのように思える。
ひたすらシナリオ書き。
もはやほぼゲーム作りではないのでは?と思って、
別の作業も並行してる。
もう20回目だけど、遅々として進んでいない。
水面下ではそれなりに時間を取っているんだけど、
特に見栄えのするようなことはやってない。
特に最近は、ひたすらシナリオを書いて消してをやっている。
何回書いても一話が面白くならなかったんだけど、
その理由がつかめた感じがする。
ただ原因が一個じゃないし、まとめたら論文みたいになりそうなのでおおまかに。
シナリオ界隈だとSave the Catが神本扱いされていて、実際そうだと思う。
ただ、Save the Catってだいぶ噛み砕かれている上に、
よりキャッチ―さに焦点が当てられているような気がした。
なんでそう思ったかというと、
Save the Catだけでは推敲に詰まってしまったので、
久しぶりにシド・フィールドの脚本術を読み返したから。
3冊あるけど、今回は翻訳の評判がいい緑本(第2巻)。
そして改めて読んでみて思ったのは、
こっちの方がより実践的というか、細かい。
私の勝手な印象として、
Save the Catのブレイク・スナイダーが陽キャアメリカンピーポーというのに対して、
こちらは眼鏡の厳しいお爺さんに、家庭教師をされている感じ。(どちらもあくまでイメージ)
そして書かれていることが地味で、あまりキャッチーさを感じないし、
なにより例えで挙げられている映画はほとんどわからない。
それでも今回はこっちの方が役に立った。
ゲームで言うと、
Save the Catの方がプロデュース的な観点で、
シドフィールドの方がディレクション的な観点とでもいうか。
つまり、最初の引きやつかみ、大まかな筋などをSave the Catに従って考えて、
そのアイデアを元にシドフィールドの丁寧なやり方に従って磨いていく。
それがきれいにハマった気がする。
順番が逆だといまいちピンとこないんじゃないだろうか。
というか、私がピンとこなかっただけなんだけど。
そのおかげで、なんか面白くなりそうな気がしている。
気のせいじゃないといいなあ。
TextMeshProを使うときに、
外国語のフォントどうするって問題。
なかなかズバッと言ってくれてるサイトがないので調べてみた。
【結論】
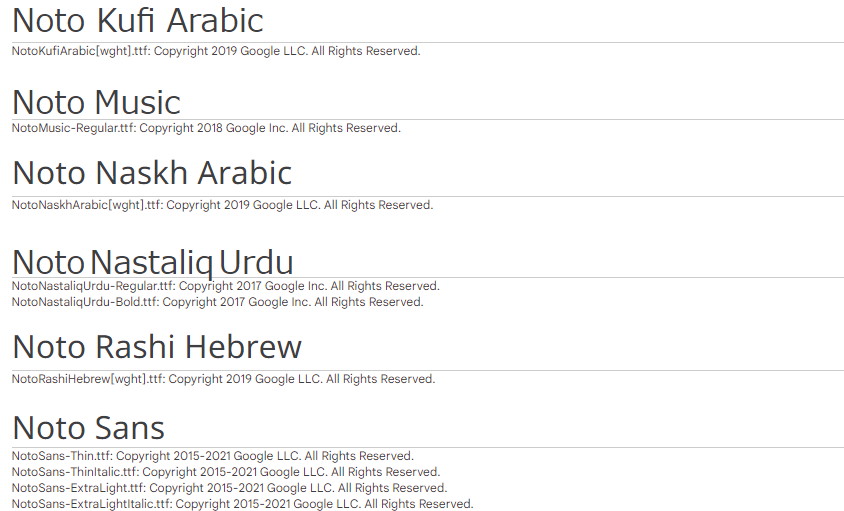
Notoフォントが、メジャーな言語は(というか割とマイナーなものまで)対応していて便利。
Notoフォントを、ゲームに組み込んで利用するとき必要なもの
①著作権表示
②ライセンスの明示
②は、SIL Open Font License, 1.1を表記すればよさそう。
①は、フォントごとに違うみたい。
たぶんこのCopyrightのところを記載すればよいはず。
Noto系でもフォントによって微妙に年が違ったりするので注意。

参考
Google Fonts Attribution Noto系はいまのところ全てSIL Open Font License, 1.1みたい。
SIL Open Font License, 1.1
補足①
Atlasにするときの手順はこの辺。
【Unity】TextMeshProで日本語を表示する方法
UnityのText Mesh Proでほぼ全ての日本語を表示させる
補足②
物理的なゲームのときは、取扱説明書とか紙に記載してもOKらしい。
自分では作らないと思うけど、覚え書きとして。
補足③
日本語だと、あのモリサワのBiz UDも、
SIL Open Font License, Version 1.1なので同じように使えそう。
明朝とゴシックがある。
著作権はこの辺。
Copyright 2022 The BIZ UDGothic Project Authors
Copyright 2022 The BIZ UDMincho Project Authors
シナリオと仕様、デザイン。
全部ほんの少しずつ作業はしてる。
シナリオは推敲なしで1万文字くらい。
Web小説で言うと、タイトルやあらすじの前振りに応えるあたり。
文庫本一冊でだいたい10万文字というけれど、
そんなに書ける気がしないのと、
その程度でまとまる気がしないという両方の感情がある。
帰宅が遅い上に、
ハウスダストによるアレルギー症状がひどくなって、
夜中に掃除を始めてしまったせいもあり、進みが悪い。
そういえば別の作業も並行でやっていた。
こっちは錬金術ゲーの手が止まった時に、無心で手を動かしたくて始めた。
これも形になるといいな。
仕様を考えると、
UIの配置を考えなきゃならず、
配置を考えると、
デザインの壁にぶち当たるのを繰り返している。
手持ちの札が少ない。
飾りラインみたいなものは、
European-style lace patternみたいな検索ワードでたくさん出てくるんだけど、
イラレを持っていないせいか使えそうなものが見つからない。
羊皮紙素材もいいのが見当たらないのでフィルタから自作してしまった。
あとこれは副産物。
ロゴに白い光彩が入ってるので、バックは暗くした方がきれい。
まだボタンが合っていない気がするが、どういうのが合うのかよくわからない。
プログラミング等は何も進んでいない。
実装するものが決まってしまえば、そこからは組むだけな気がするんだけど、
そこまでが果てしなく遠く感じる。

ゲームはタイトルとエンドができたら完成したようなもの()
タブレットでソフィーのロゴを見てみたら、
PCブラウザより簡単に拡大できて、全然違うことに気づいた。
そもそもちゃんとした画像を参考にできていなかった。
というか、素材を作るうえで根本的に間違っていたらしい。
昨日の画像は、解像度1600×900で作っていたけれど、
恐らく世の中の画像ははるかに高い解像度で作られているっぽい。
そういえばイラストレーターの描く絵も3000~5000くらいで描かれているような気がする。
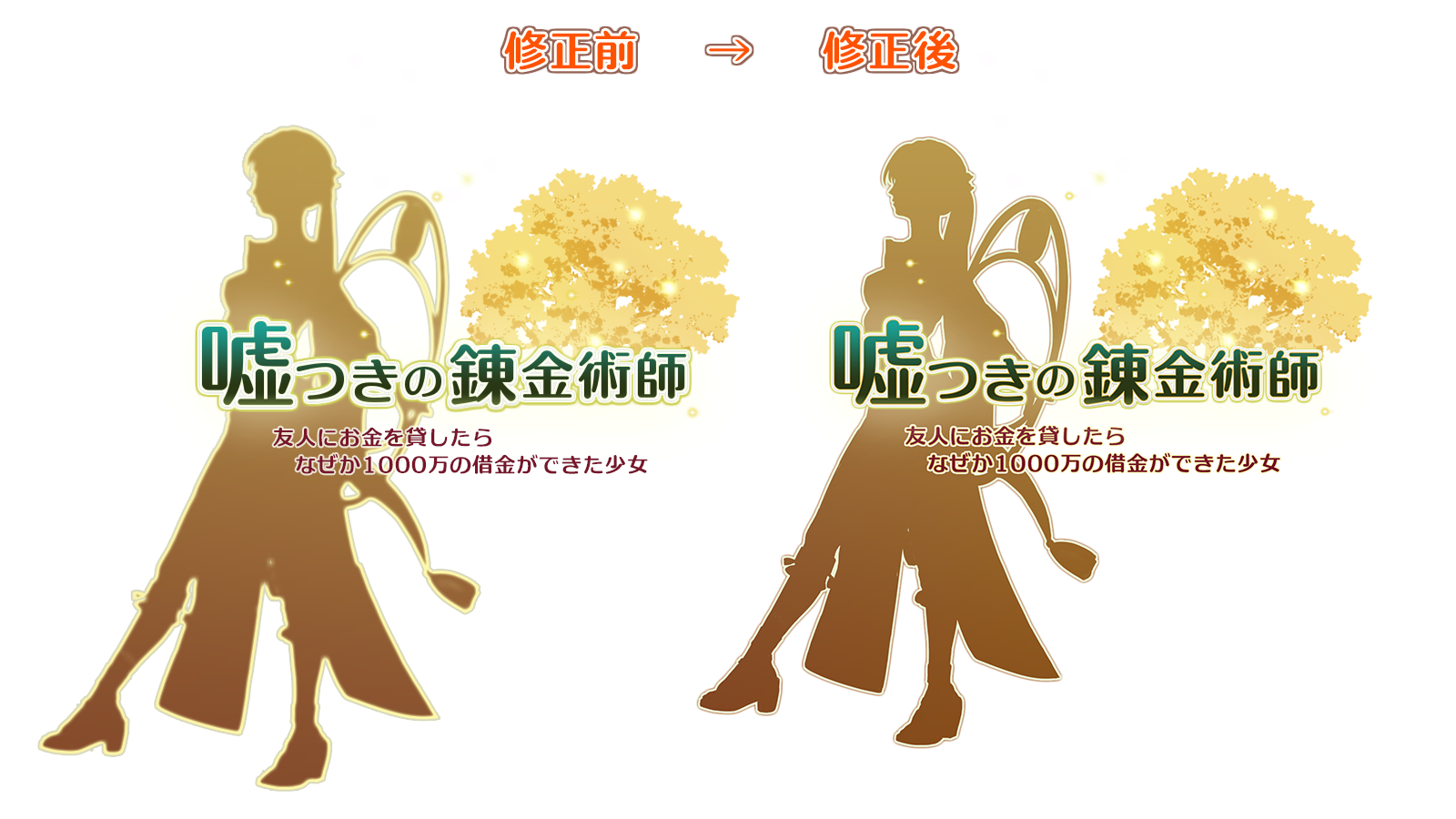
試しに倍の3200×1800で作り直してみた。

やっぱり全然違う。
ここで表示されてるのは1600×900で縮小されてるけど、それでも違いが分かる。
たぶん画像を直接見た方が、違いが分かりやすい。
少し色を変えたり文字周りをきれいにしたりしていじった部分はあるが、
特にぼやけていたシルエットがハッキリした。
割と満足。
よく考えたら、ちゃんとしたタイトルロゴを作ったことがないので、
何事もチャレンジと、ソフィー2のロゴを目コピしてみた。
イラストは有料素材と無料素材を混ぜて使ってる。
フォントは昔買ったAFSプランタン。明朝体より少し丸いか。


惜しいところまでは行けたような気がするけど、
グラデやシャドウが甘いとか、実はテクスチャが入ってるとか、見えてない部分がたくさんあるようにも思える。
見えてる部分でも、キャラのシルエットを綺麗に出すとかは真似できない。
自分の技術ではこれ以上時間をかけてもここから劇的に良くなるとは思えない。
ただすごく勉強になった。
文字の後ろにうっすらぼかしが入っていたり、
フォントが5重くらいになってるのも拡大して見なければ気付かなかった。
グラデも線形で簡単につけるんじゃなくて、複数の角度や効果が混ざっているように見える。
そういえばパーティクルを入れるのにカスタムブラシも初めて使った。
面白くてそれだけで時間をちょっと使ってしまった。
まあこれは冗談半分なのでたぶんこのままでは使わない。
使うにしてもせめて色合いは変えたいところ。
私のような素人にはこれだけで1日仕事みたいなものなので、
世のデザイナーさんたちはすごい。